# 系统使用条件
# 账号要求
认证的服务号
认证的小程序
开通微信支付(H5/公从号端需要开通相应的支付方式)
如果需要微信公众号和小程序帐号关联,需要认证微信开放平台关联公众号和小程序。
- 服务器
- 备案域名
- ssl证书(小程序必须要使用https)
注意事项:小程序在提交审核前,在系统后台将商品及分类等数据修改为你入驻小程序所选的相关范围产品和行业,商品不需要上传太多,几个就可以了,一定要是行业相关的,否则将可能审核不通过。
# 小程序配置
浏览器登录微信公众平台
- 地址:https://mp.weixin.qq.com
小程序和公众号都是在微信公众平台登录,账号不一样
小程序接入指南:https://developers.weixin.qq.com/miniprogram/introduction/
完善小程序资料(如果己完善请忽略此步)

添加开发者。(如果本人是小程序管理者可以跳过此步)

添加要成为开发者的微信号,点击搜索。确认添加

开发配置

IP白名单(白名单内的IP才能成功调用代码上传接口)

服务器域名

业务域名(配置和上面的域名一样就可以了,用于在小程序里打开webview)
到此,微信小程序后台配置完毕。 消息推送等、后面的选项不需要配置。
# A3Mall系统后台配置

填写好相关配置后保存
# 小程序审核
- 目前小程序审核,带有充值功能会被要求提供相关资料(预付卡在线充值业务),A3Mall小程序在提交前,请在后台关闭充值功能,等待审核通过后再打开。

# 小程序打包
- 打开HBuilderX 点击菜单 -> 文件 -> 打开目录 找到A3Mall/uniapp目录->打开。

# 修改配置文件
- 设置APP应用名称
- 找到根止目录下的manifest.json文件,双击打开,修改应用名称和重新获取appid

- 修改config.js文件

# 安装插件
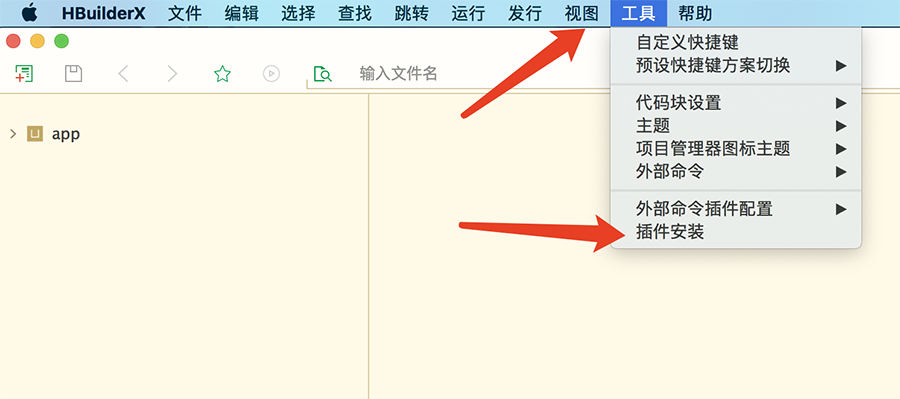
- 菜单工具->插件安装-> scss/sass编译 进行安装
如果在打包时,编译器报缺少某些插件,直接安装即可。


# 编译小程序
- 菜单 -> 发行 -> 小程序-微信


- 打包后的文件路径:/unpackage/dist/build/mp-weixin
# 下载微信开发工具
- 下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
安装完成后后,打开微信开发工具,微信扫码登陆。
点击图片"加号"

导入项目
导入刚刚由uniapp生成的微信小程序 路径为:/unpackage/dist/build/mp-weixin

# 程序排错
- 如果按照上面配置好了,出现错误请检查:
- SSL证书是否安装正确(在浏览器地址输入带https域名,看是否正常打开网站,PS: 如果没有购买H5/公众号商业版略过。)
- 后台Appid、Appsecret等是否配置正确 (后台需要配置好小程序相关设置,才能正常访问)
- 微信公众平台小程序合法域名是否配置正确\
- 查看链接是否正常,清理全部缓存。
# 上传小程序
注意:在提交小程序前请确认后台是否已关闭充值功能! 

# 发布小程序
登录小程序后台网址:https://mp.weixin.qq.com
在页面最下方,开发版本,选择提交审核可以在小程序未发布时选择体验版。 测试体验可点击下拉箭头,选择“选为体验版”。用于调试体验开发。 确定无误后再提交审核,一般审核在1-3个工作日。




审核加急,选择不加急就可以了,加急一般是用于修复问题严重BUG用的。
- 等待小程序审核通过。
- 审核通过后,小程序可正式提交发布。
- 大功告成,手机小程序搜索你的小程序名,或者扫小程序二维码即可查看小程序!!
小程序支付 →