# 使用说明
# 运行环境
本文档默认你己经安装好后端程序,如果没有安装后端程序,请先安装。
- A3Mall B2B2C APP商城,前端基于uniapp开发,在使用前需要先下载hbuilderx.
HBuilderX:下载
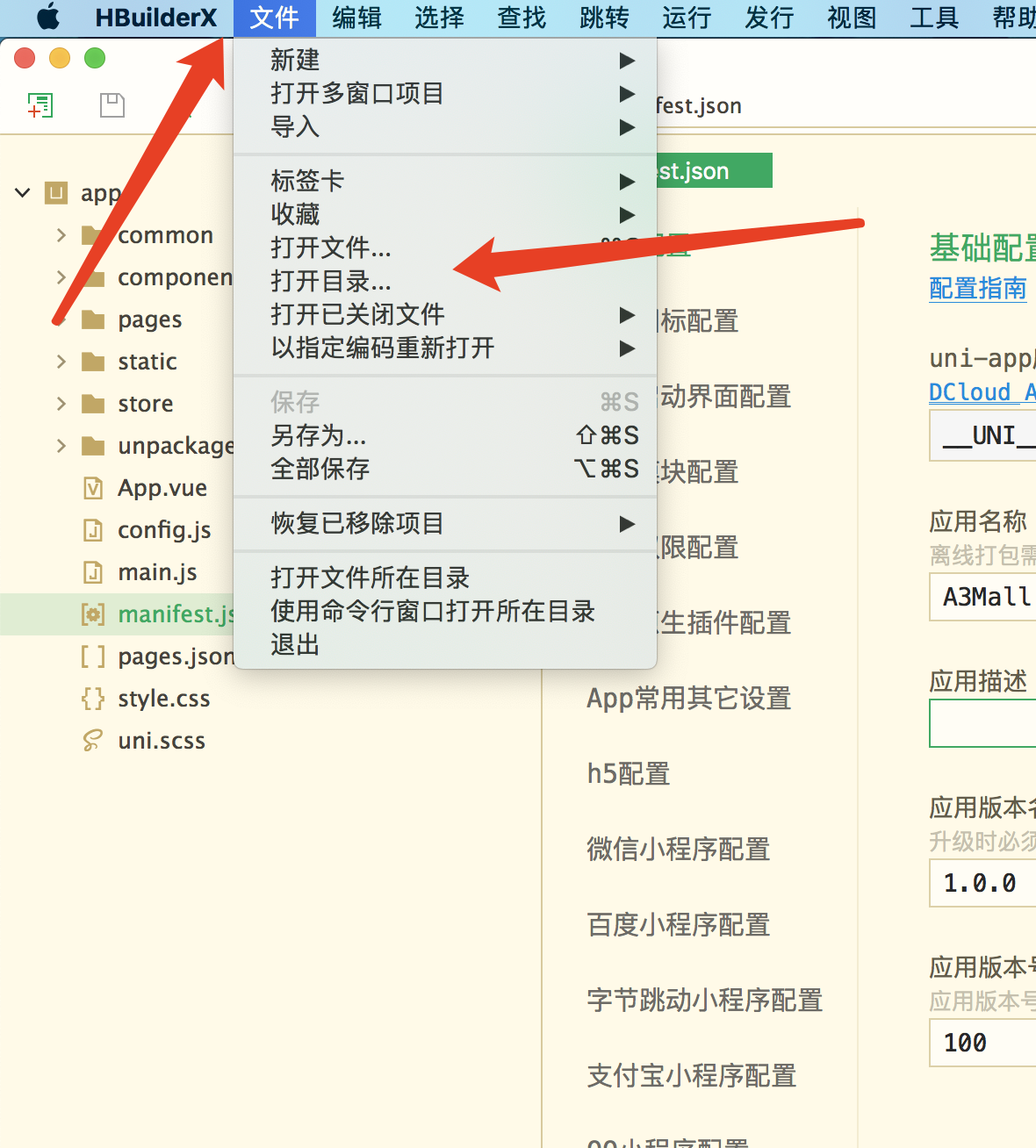
- 在下载完成,并且己安装好后,打开HBuilderX 点击菜单 -> 文件 -> 打开目录 找到A3Mall/app 目录 打开。

# 配置APP
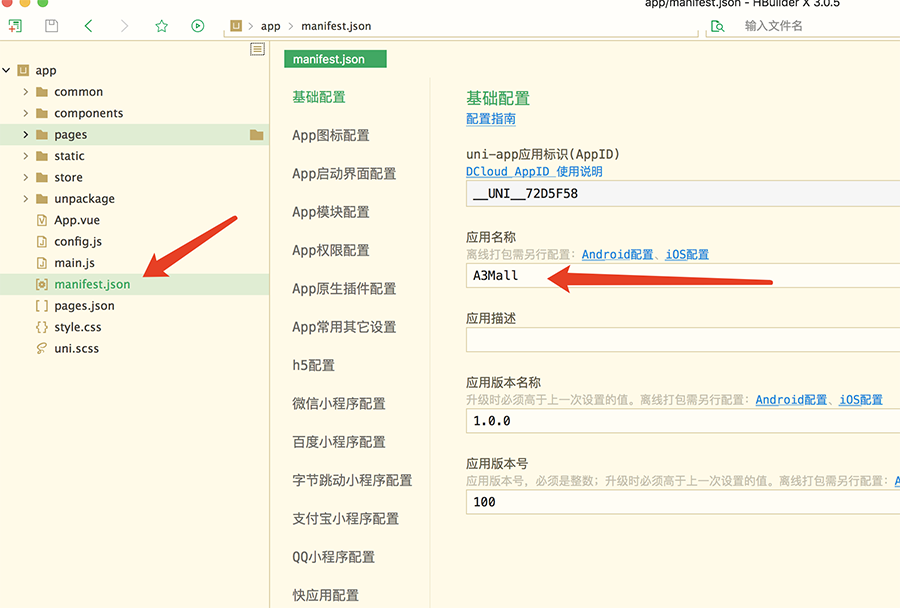
- 设置APP应用名称
- 找到根止目录下的manifest.json文件,双击打开,修改应用名称

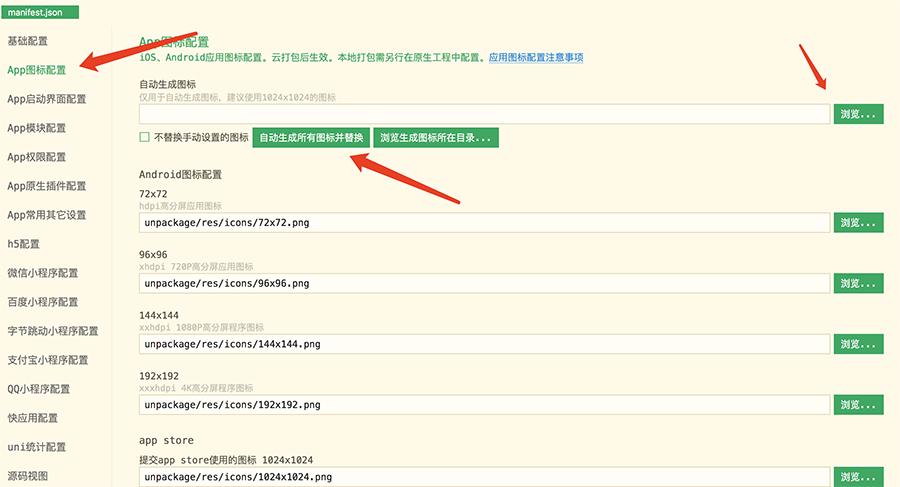
- 设置APP应有图标

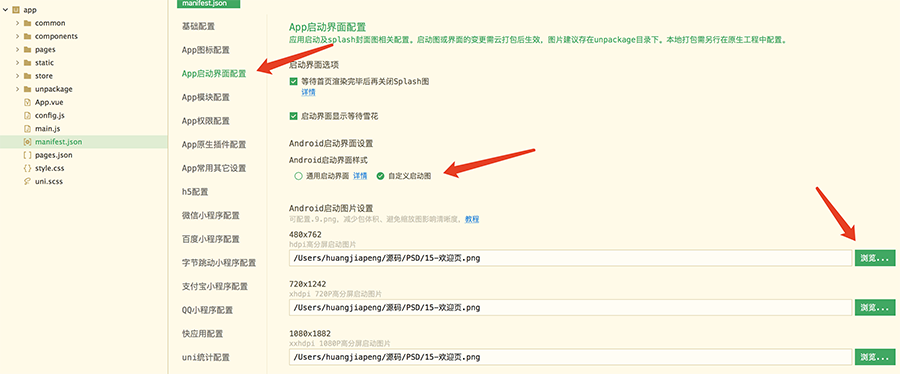
- 设置APP启动界面配置
- 启动界面图,Android支持自定义,IOS需要使用 storyboard启动界面,详细说明

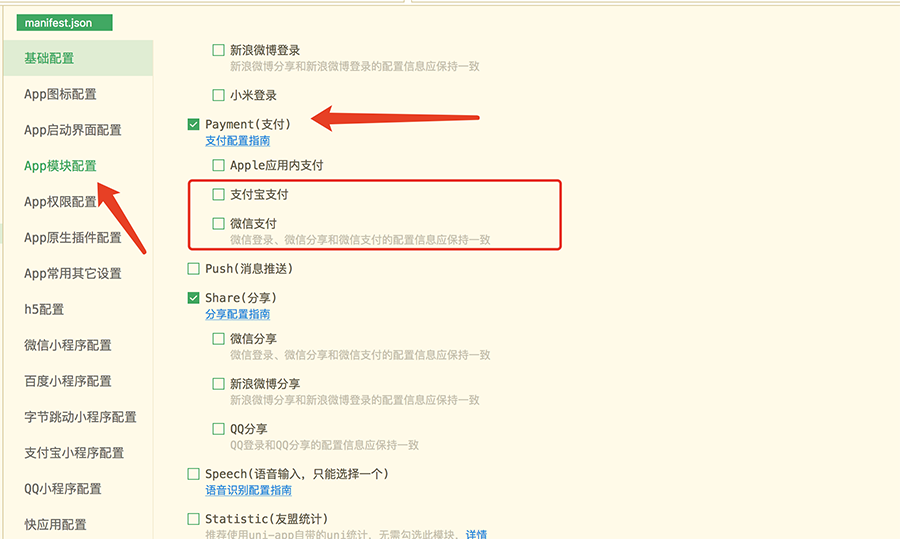
- 开启支付功能
- 支付功能支持,微信支付、支付宝支付
微信支付:https://pay.weixin.qq.com/
支付宝:https://www.alipay.com/

- 开启分享功能
- 分享功能支持微信分享、新浪微博、QQ分享,需要前往申请开通

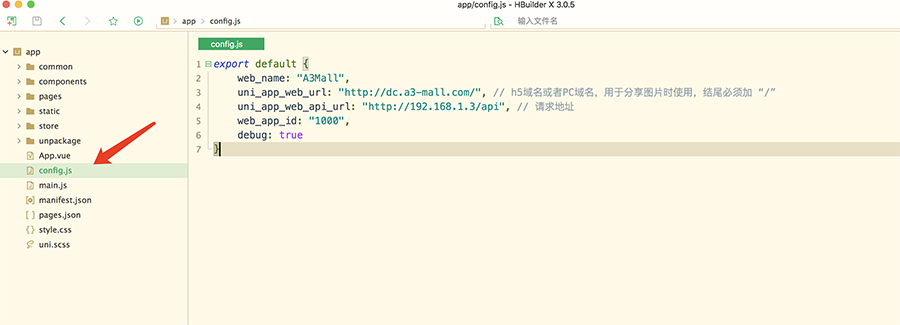
- 修改配置文件
找到根目录下的config.js文件
web_name: "A3Mall", // h5域名或者PC域名,用于分享图片时使用,结尾必须加 “/” uni_app_web_url: "http://app.a3-mall.com/", // 请求地址 uni_app_web_api_url: "http://app.a3-mall.com/api", web_app_id: "1000", debug: true // 上线时,请将debug修改成 false

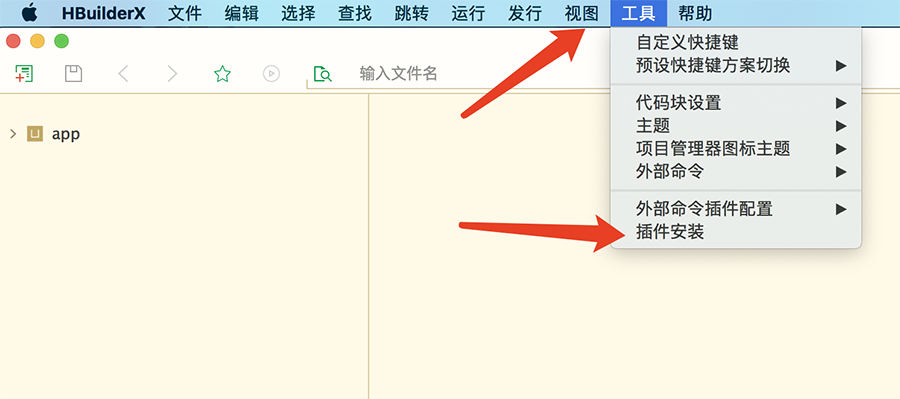
# 安装插件
- 菜单工具->插件安装-> scss/sass编译 进行安装
如果在打包时,编译器报缺少某些插件,直接安装即可。


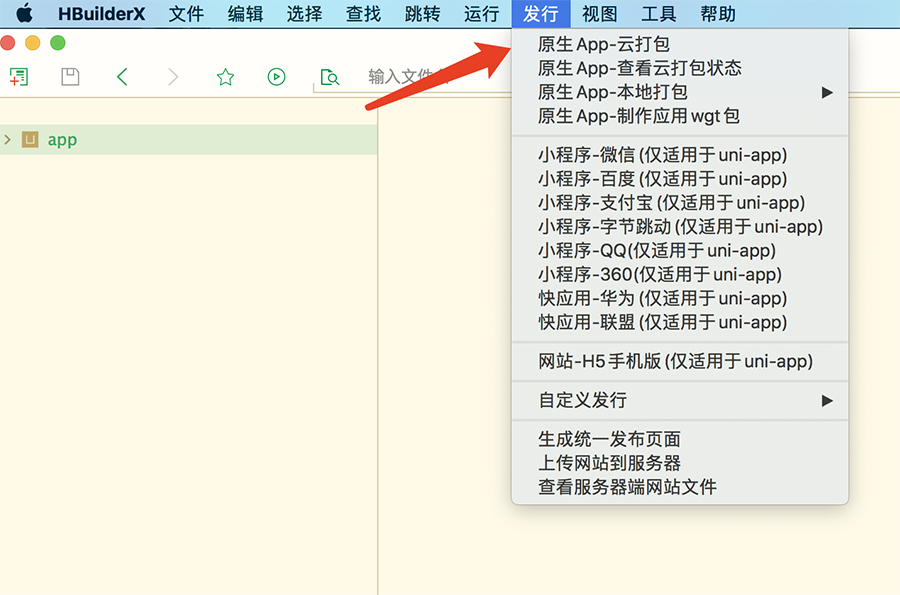
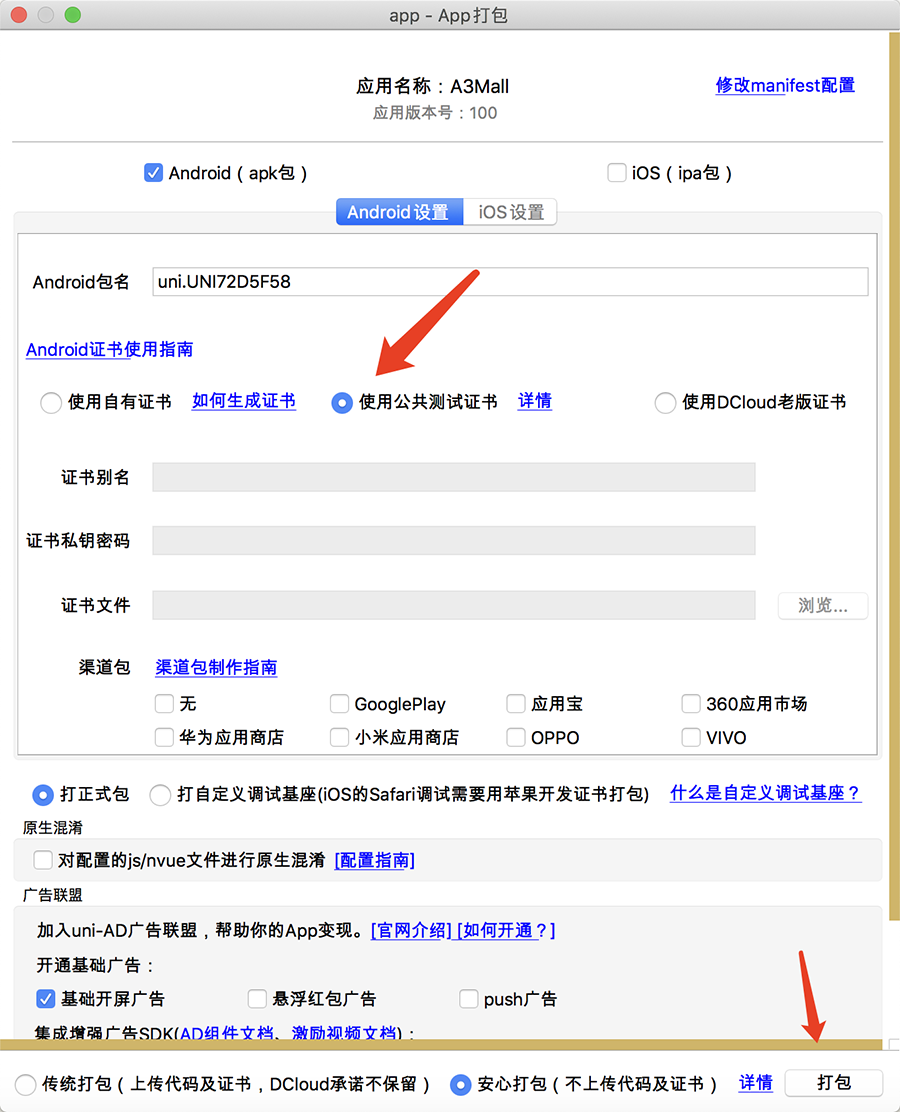
# 打包APP
- 菜单 -> 发行 -> 原生APP云打包
这里打包APP以android为例,使用公共证书,如果需要自行打包证书,可以看下:https://ask.dcloud.net.cn/article/35777




打包成功,只需要打开目录将APP上传至自己的网站上,然后生成二维码,就可以分享给他人下载并安装。